2019.09.07
WordPress
WordPressでコードエディターを初期設定する方法

ビジュアルリッチエディターをデフォルトで使用したくない場合、コードエディタを初期設定にする方法をご紹介します。
基本的な切り替え方法
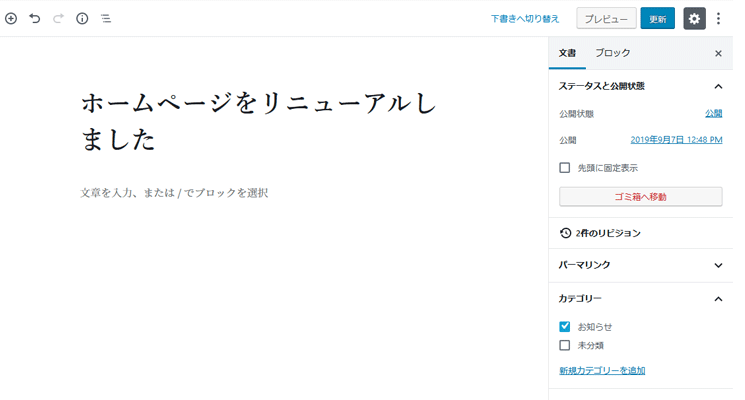
ビジュアルリッチエディターとは
こちらがビジュアルリッチエディターです。ブロックごとに指定していき、初心者の方向けのエディターです。

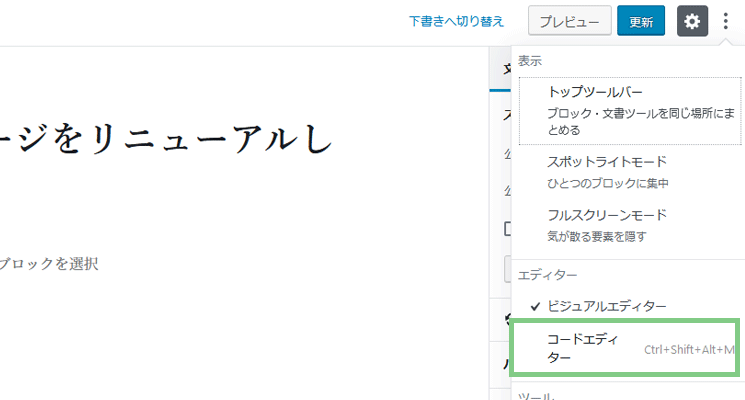
通常の基本的な切り替えはここから
切り替えをする場合は、毎回、右上のボタンから「コードエディター」を選ぶ必要があります。

WordPressでコードエディターを初期設定する方法
正式には、ビジュアルリッチエディターをデフォルトで使用しないという設定に変えていきます。
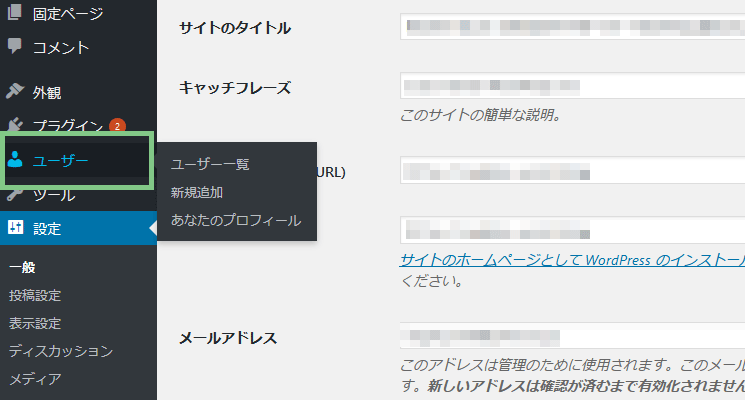
1ユーザーを選択
左のメニューから「ユーザー」を選択します。

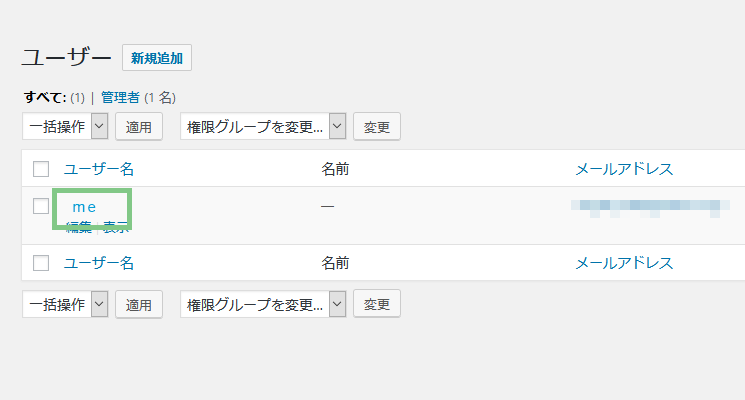
2自分のアカウントを選択
一覧が表示されるので自分のアカウントを選択します。

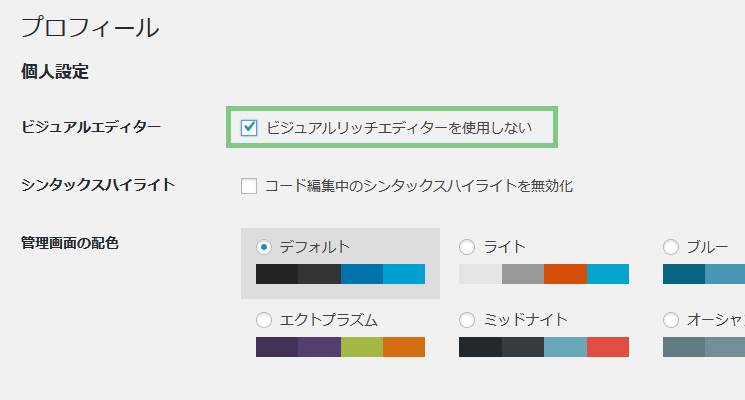
3「使用しない」にチェック
エディターの「ビジュアルリッチエディター」を使用しないにチェックを入れます。

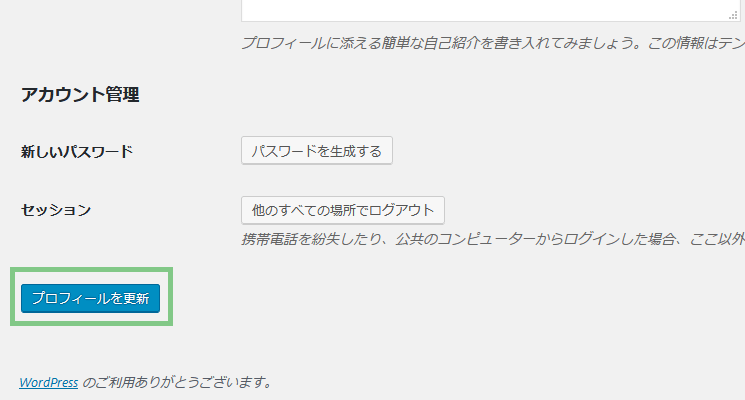
4忘れず更新する
下へスクロールしていき、「プロフィールを更新」をクリックします。

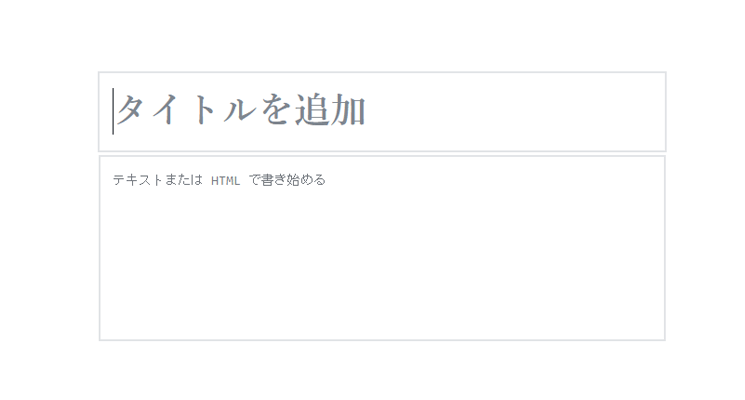
5デフォルトでコードエディターに!
「新規追加」から確認してみてください。初期設定でコードエディターになっています。

まとめ
以上、コードエディタを初期設定にする方法をご紹介しました!コードで細かく設定したい場合はこちらがおすすめです。