2019.09.07
Web
ブログにソースコードを埋め込むのが簡単!CodePenを使ってみよう

「CodePen」とは、ソースコードを共有できるサービスで、ブログにソースコードを埋め込んだり、テスト表示させることが可能です。今回はそんな「CodePen」を紹介したいと思います。
基本的に無料(有料版あり)で使うことが出来ます。アカウント作成も必要ですが、簡単に作成できるのでとても便利です。
CodePenとは?
CodePenはソースコードのプレビューも可能!
「CodePen」とは、ソースコードを共有できるサービスで他者とソースコードも共有することができます。
自身でも簡単に作成でき、Html、css、JavaScriptが自由に編集できて、ブログにこのように出力できます。
See the Pen
bolg_codepen by 葱 (@negika)
on CodePen.
アカウント作成に必要なのは?
CodePenのアカウント作成に必要なのはこの4つ!作成の仕方のとても簡単です。
- 名前(出力されるので注意/変更可)
- アカウント名(URLになる/変更不可)
- メールアドレス
- パスワード
CodePenのアカウント作成と使い方
今回は、CodePenのアカウント作成と簡単な使い方までご紹介します。
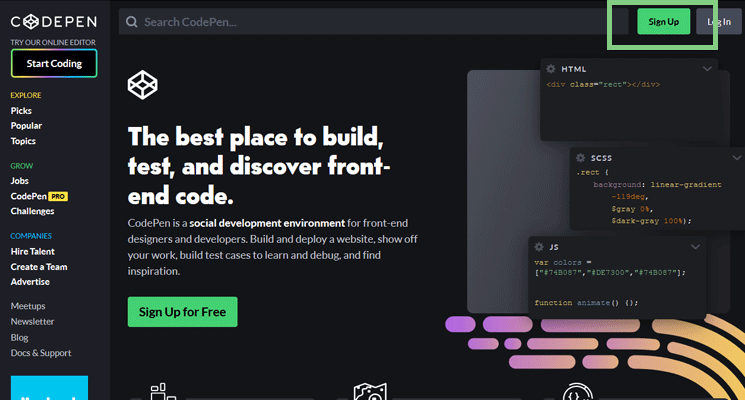
1CodePenから「Sign Up」をクリック
下記のCodePenトップページにアクセスし、「Sign Up」をクリックします。
https://codepen.io

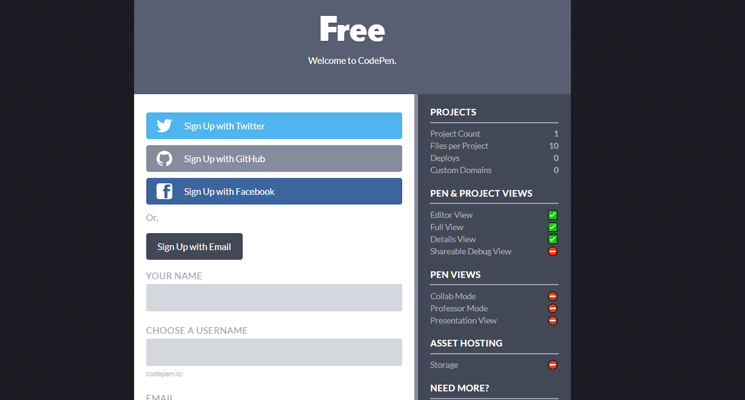
2入力画面が表示される
「Sign Up」をクリックしたら、下記のような入力画面が表示されます。

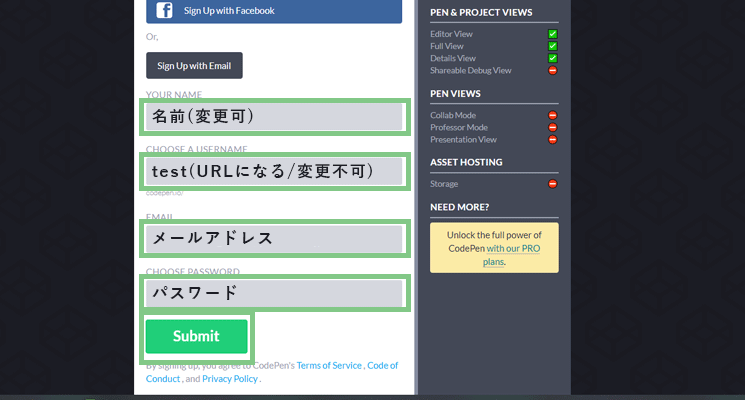
3アカウント登録
名前、アカウント名、メールアドレス、パスワードを入力し、「Submit」をクリックします。
※名前はソースコード出力時に表示されるので注意!
※アカウント名は自身のURLになります。

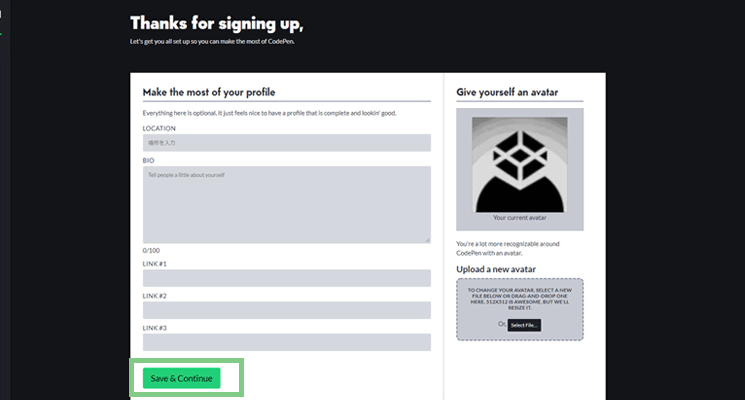
4プロフィール入力画面
とりあえずこちらはなにも記載せず、「Save&Continue」をクリックします。

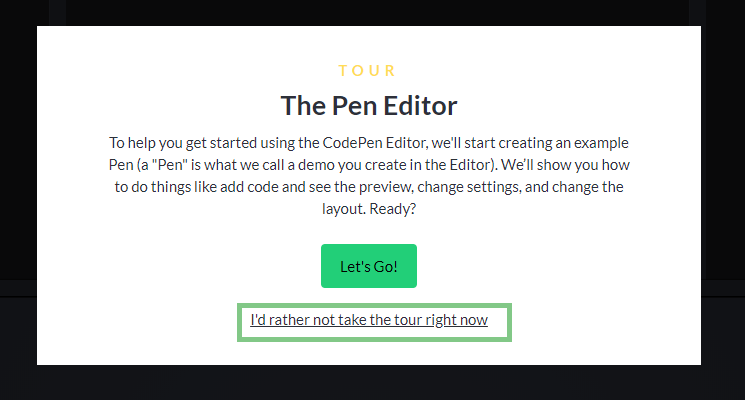
5説明画面
説明画面が表示されますが、「I’d rather not take tour right now」をクリックします。

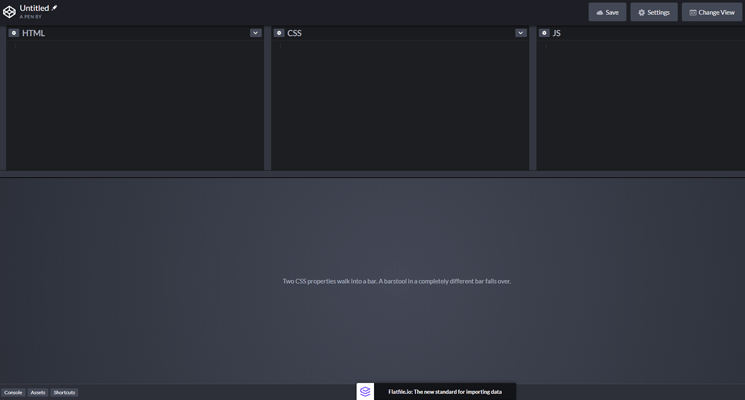
6ついにエディター表示
こちらがコードがかける画面です。

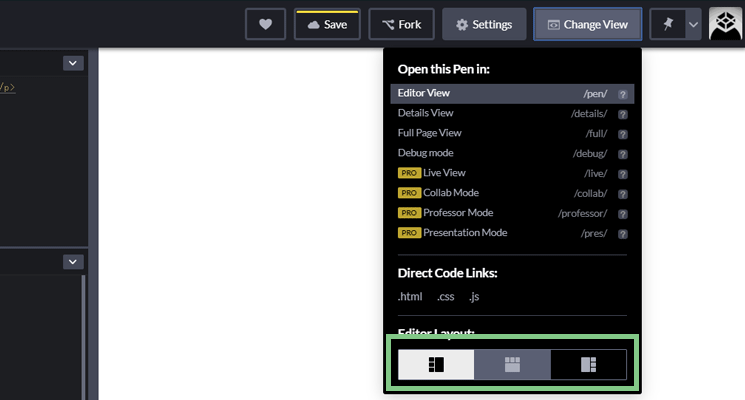
7レイアウトは右上から
画面のレイアウト変更は「Change View」から変更できます。

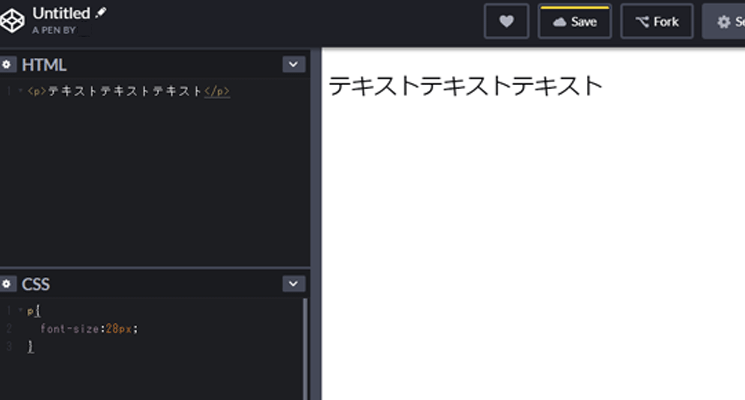
8書いてみよう!
簡単にHTML/CSSを記入してみました。

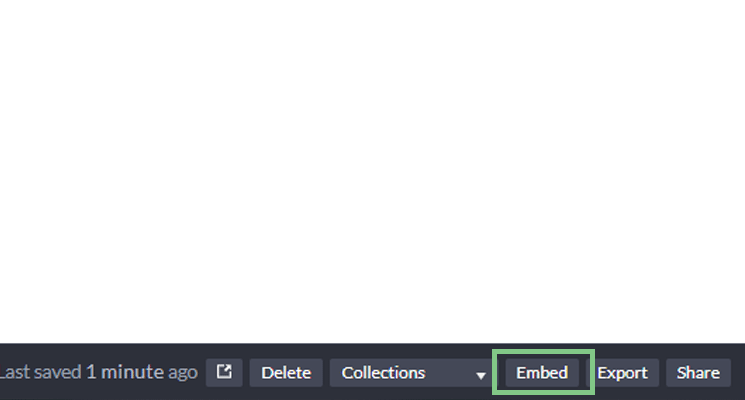
9出来たら右下の「Embed」をクリック
完成したら右下の「Embed」をクリックして出力します。

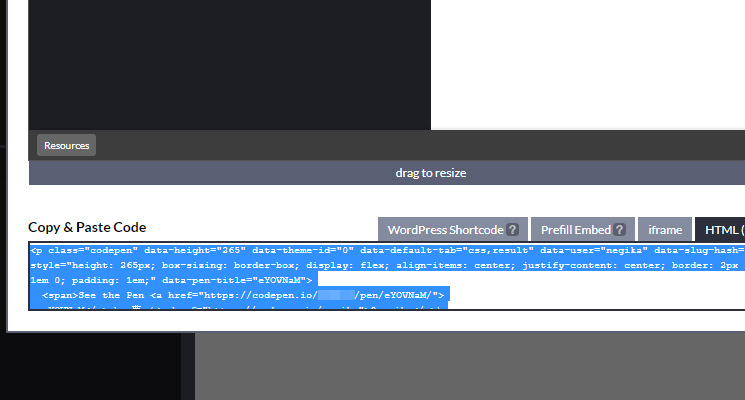
10あとはコピペだけ!
枠内をコピーして、ブログ等に貼り付けてください。

まとめ
以上、「CodePen」のアカウント作成の仕方と簡単な使い方でした。作成しながら確認できてブログ上でも完成版が確認できるのが便利ですよね!