2019.09.09
WordPress
WordPressのログインURL変更やセキュリティ対策ができるプラグイン「SiteGuard WP Plugin」
こんにちは!negikaです。
ホームページでWordPressを使用されている方が多いですが、実はセキュリティ面で問題が多いというのはご存知でしょうか?
WordPressは、不正なログインが起こりやすいという問題があります。不正ログインされてしまった場合、サイトの改ざんや個人情報の漏えいなど被害が発生する可能性があります。
今回は、WordPressのセキュリティ対策として、プラグイン「SiteGuard WP Plugin」をご紹介します。
SiteGuard WP Pluginについて
SiteGuard WP Pluginとは
「SiteGuard WP Plugin」は、WordPressのプラグインで、ログインURL変更やセキュリティ対策ができるプラグインです。
日本語表記なので、初心者にも分かりやすい設定方法です!活用してしっかり自己防衛、セキュリティ対策をしていきましょう。
SiteGuard WP Pluginで出来ること
- アクセス制限実行のON/OFF切り替え
- ログイン画面URLの変更
- ログイン画面に画像認証を追加
- 入力時間、回数の設定
- ログインしたらメールで通知
- 更新通知の設定
- ログイン履歴をみる
などなど、幅広いセキュリティ対策を行うことができます。
「SiteGuard WP Plugin」を追加する方法
まずはプラグインを追加しましょう!追加するとログインURLが自動で変更されます。もちろんあとから変更可能です。
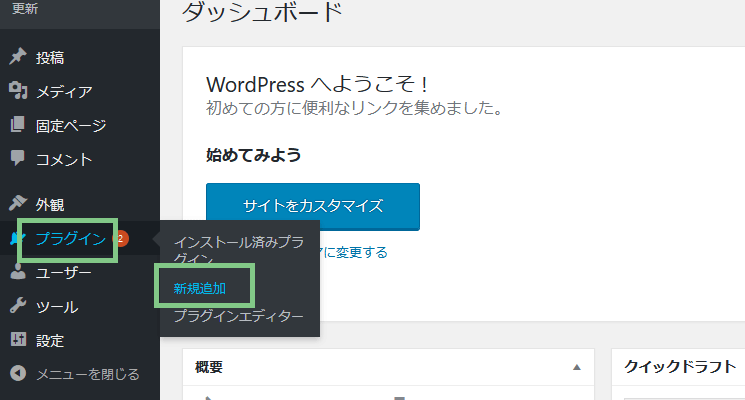
1プラグインの「新規追加」を選択
左のメニューから「プラグイン」、「新規追加」を選択します。

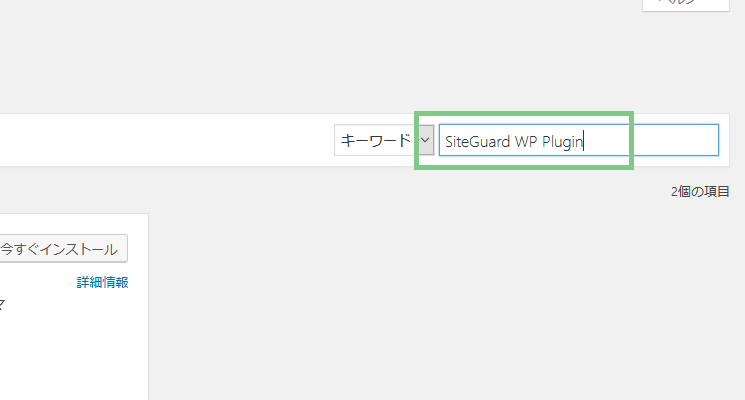
2「SiteGuard WP Plugin」を検索
「SiteGuard WP Plugin」と入力してプラグインを検索します。

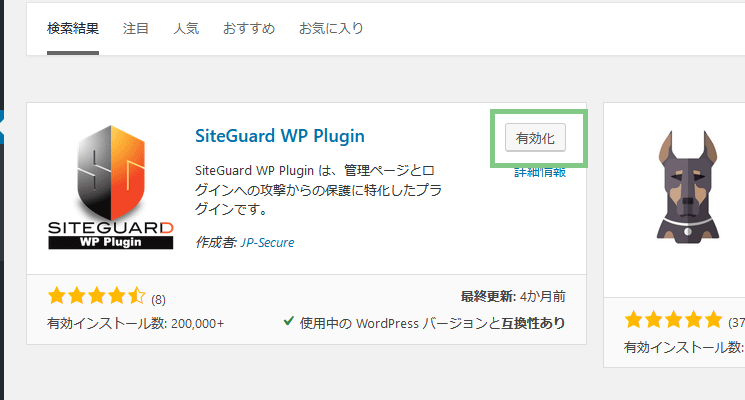
3「今すぐインストール」→「有効化」する
「今すぐインストール」をクリックし「有効化」しましょう。

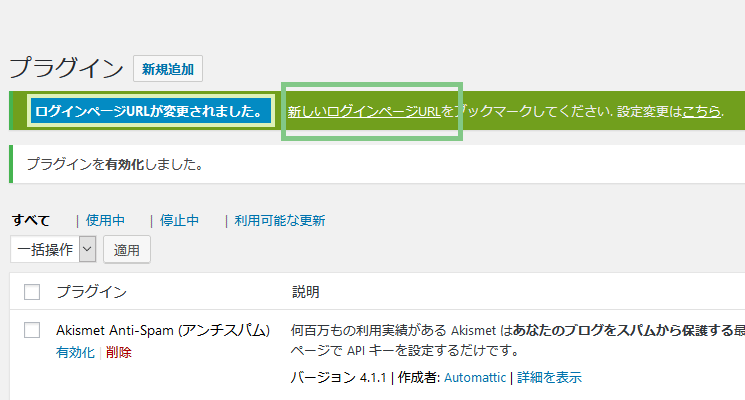
4新しいURL確認してみよう
新しいURLが生成されました。一旦確認してみましょう。

5URLが変わっている!
プラグインを入れると、このように自動で変更されます。このまま使用したい方はメモしてください。

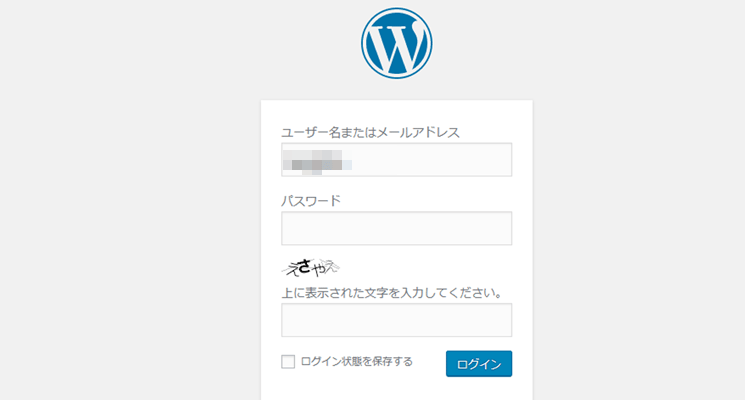
6画像認証も追加される
以下のように、ひらがなの画像認証が追加されています。

「SiteGuard WP Plugin」の設定の仕方
ではダッシュボードに戻って、設定を変更してみましょう。
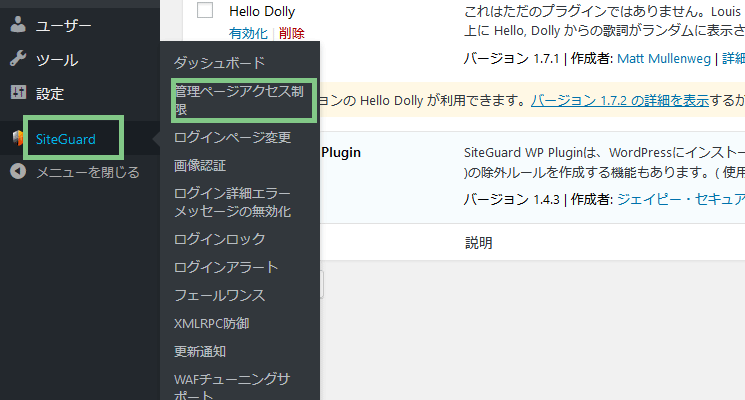
1「SiteGuard」から「管理ページアクセス制限」をクリック
左のメニューから「SiteGuard」が追加されています。「管理ページアクセス制限」をクリックしてみてください。

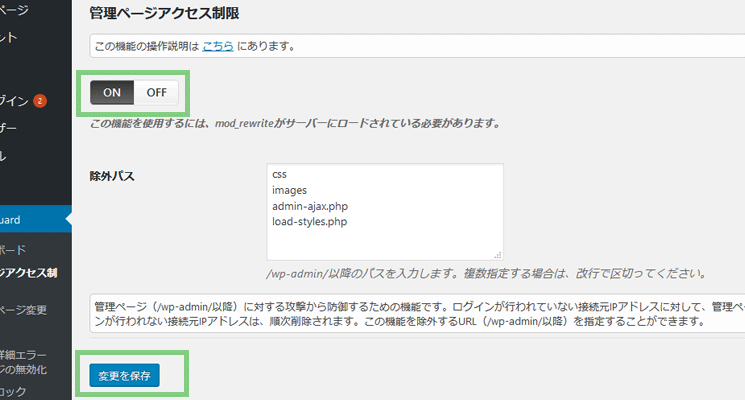
2管理ページのアクセス制限ON/OFF
この画面で制限するかしないか選択できます。プラグインを使用する場合はONにしておきましょう。

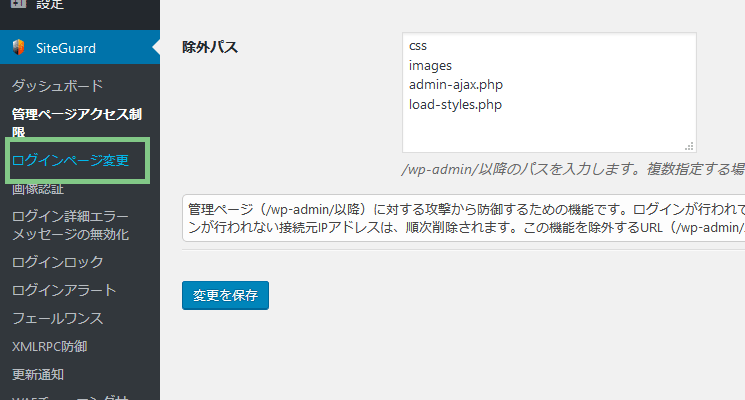
3ログインページの変更をクリック
次に「ログインページの変更」をクリックしてみてください。

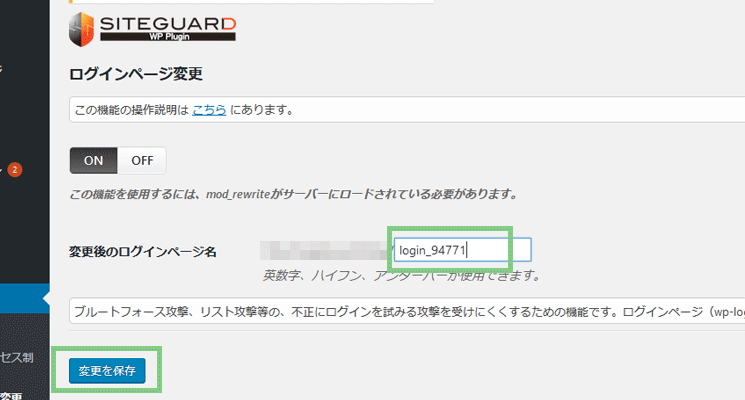
4ログインURLの設定ができる
この画面ではログインURLを自由に変更できます。ログインURLなので忘れないようメモしておいてくださいね!

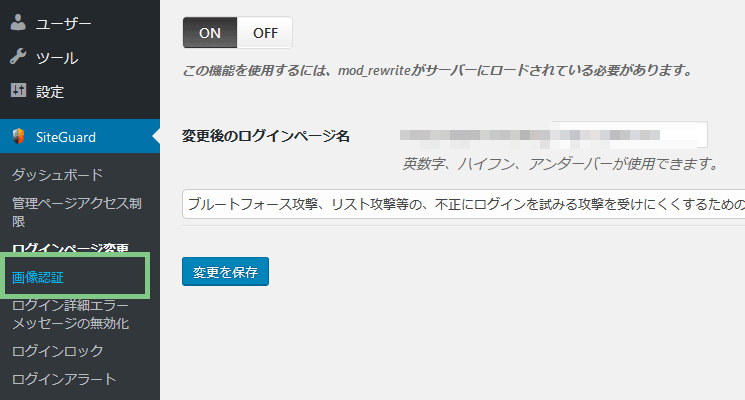
5「画像認証」をクリック
次にメニューから「画像認証」をクリックしてみてください。

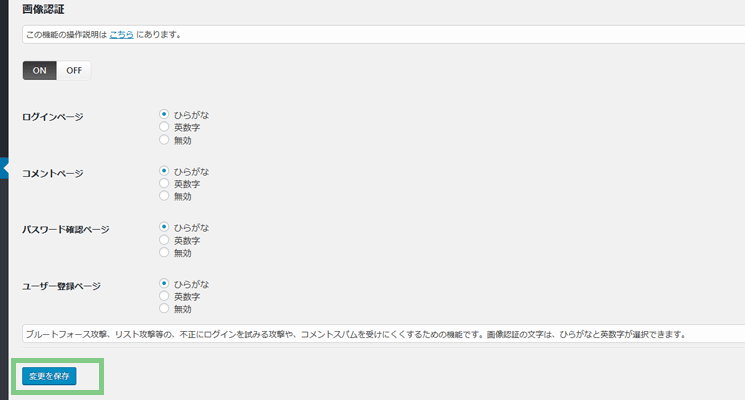
6「画像認証」の設定が選べる
ここでは各ページでの画像認証の設定ができます。不正アクセスは海外からが多いので「ひらがな」で設定するのがオススメです。

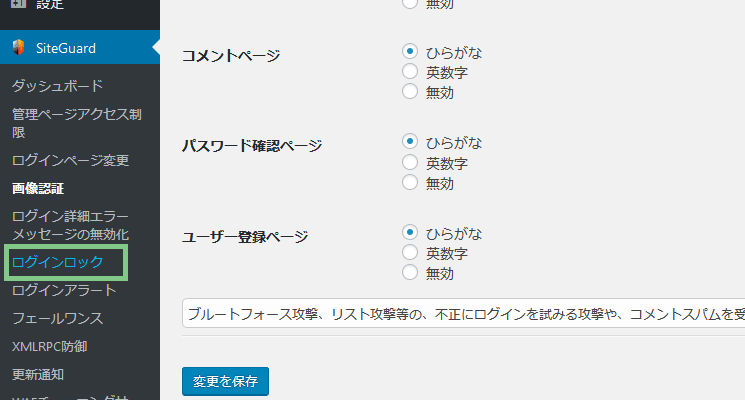
7「ログインロック」をクリック
メニューから「ログインロック」をクリックしてみてください。

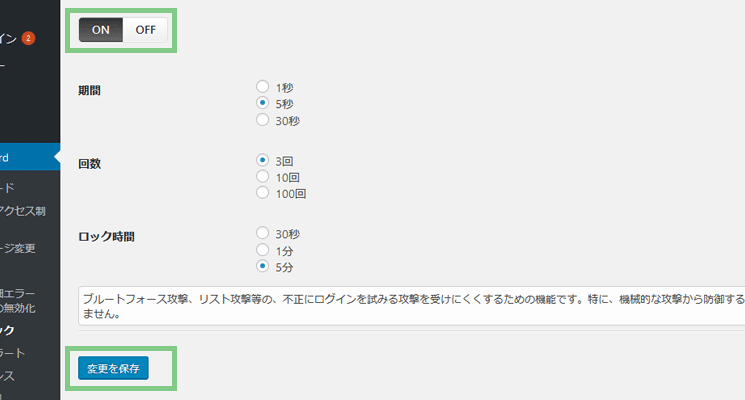
8ログイン失敗時の設定ができる
この画面では何度もログイン失敗できないように設定できます。

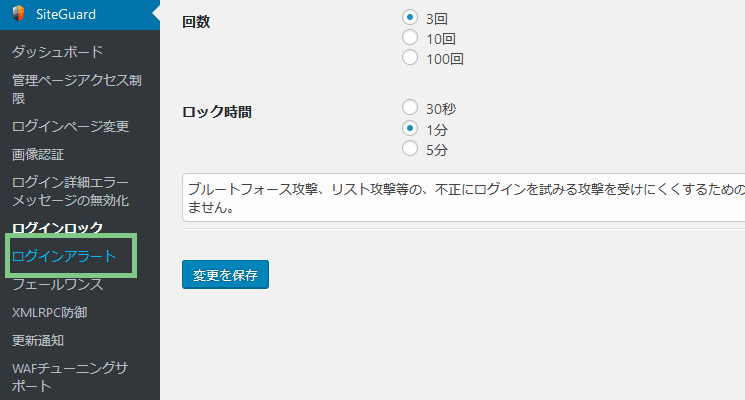
9「ログインアラート」をクリック
メニューから「ログインアラート」をクリックしてみてください。

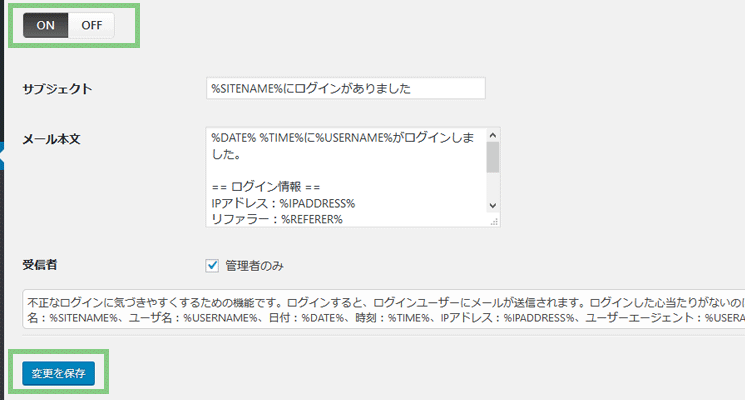
10ログインがあったらメール受信可能
ログインがあったら、メールで受信できます。これなら、自分以外のログインがあってもすぐに気づきやすいですね。

11「ログイン履歴」をクリック
最後にログイン履歴をクリックしてみてください。

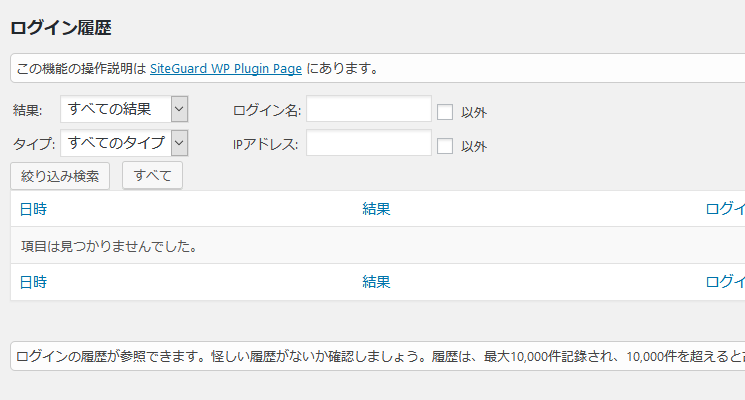
12ログインがあったら表示される
この画面ではログインの履歴を確認することができます。不正ログインもしっかりチェックしましょう。

まとめ
以上、「SiteGuard WP Plugin」をご紹介しました!簡単に設定できるのでお試しください。